|
Recently I have been fielding a lot of questions about graphics.
Should they be raster or vector based and what is the difference? Let me see if I can clear up some of the confusion here.
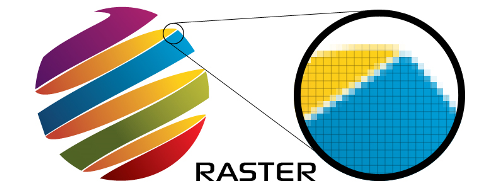
 Raster images graphic from the Printing Connection Raster images graphic from the Printing Connection
Raster graphics are bitmaps, a large number of tiny squares called pixels, arranged in a grid. Each pixel is coded with a specific color, hue or shade that collectively composes an image. Raster images are best for non-line art images like photographs, scanned artwork or detailed graphics. This is because they provide subtle chromatic graduations, undefined lines or shapes and complex composition.
But raster images suffer from image degradation. If you blow them up they get rough jagged lines. They perform a little better when you shrink them however when shrinking them down they look “softer” than the original.
The raster format is resolution specific measured in DPI or Dots Per Inch and the higher the DPI the better the resolution. This is a function of the equipment being used to view the image not the files own internal specifications. If the screen is say 1024 by 768 pixels per inch then that provide a canvas area of 786432 pixels per inch to draw on. Each pixel can be drawn with whatever color depth or resolution that particular video card can support. Most PC's now have graphic cards that can display more color shades than human eyes can discern. For the best quality raster images should be viewed at the “native resolution” of your screen.
High resolution comes at a price. High resolution raster images make for huge files. Compared to vector graphics they are less economical, less versatile, slower to display or print and more unwieldy to work with.
Common raster formats include TIFF, JPEG, PNG, GIF, BMP AND PCX.
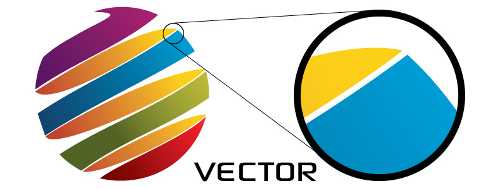
 Vector images graphic from the Printing Connection Vector images graphic from the Printing Connection
Vector based graphics use mathematical calculations know as Cartesian coordinates, (the old XY and Z) to locate pints in space. Go a specific distance in a given direction and mark a point. Then go another distance in a different direction and mark a point. Repeat this process a third time with a different distance and direction then connect the points with a line, arc or circle. The lines, arcs and circles form the drawing.
This is the basis for technical most technical drawing. CAD or mechanical drawings, architectural drawings and electronic circuit design. Vector images don't take up a lot of storage space and are extremely accurate. Vector graphics are scalable, from an image on the side of a coffee cup to that same image on the side of a building. They can be zoomed to extremes, from nanometers to light years.
Vector graphics have another advantage over their raster based cousins. They are not resolution dependant. They have no fixed intrinsic resolution and will display at the resolution capability of whatever device, (printer, plotter or monitor) is rendering them.
As a general rule vector graphics are more efficient and more versatile. Common vector formats include AI, DWG, EPS, SVG and in some cases PDF.
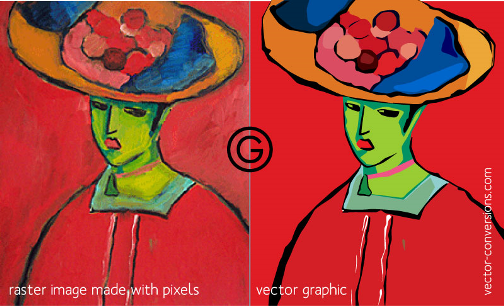
 A comparison of raster and vector rendering A comparison of raster and vector rendering
In some cases we use both vector and raster based imagery. With many of the computer games the graphics engine first generates a 3-D image of the scene while another part of the graphics engine figures out what angle you are viewing it from and generates a 2-D raster mapped image to display on the screen. This provides a photo realistic 3-D environment for the gamer.
Doing all this in real time requires considerable “number crunching” which is why some of those video cards have such a big price tag. They are in essence a computer all by themselves.
And remember always back it up!
Go back to the top
|